めざせ! PHOTOYODOBASHIみたいな EXIF 表示

写真愛好家の方なら必ずと言っていいくらい訪れるサイト。
ヨドバシカメラが運営されている PHOTO YODOBASHI
そして、マップカメラが運営されている KASYAPA

カメラの機種名やシャッタースピード、絞り値などが、写真画像の右下にオーバーレイで表示されていたり、写真の下にコンパクトに1行で見やすくさりげなく表示されているので、とっても参考になるんですよね。

先日、写真画像のEXIFを表示するプラグインを導入したけど、表示がちょっと違う感じだったよね。。。そう、こんな風に・・・
画像の下にリスト表示されるという・・・
Exifography をカスタマイズ

ということで、PHOTO YODOBASHI みたいに表示できるようにカスタマイズしてみました。
まずは、プラグイン【Exifography】の設定変更だけでなんとかならないか、やってみます。

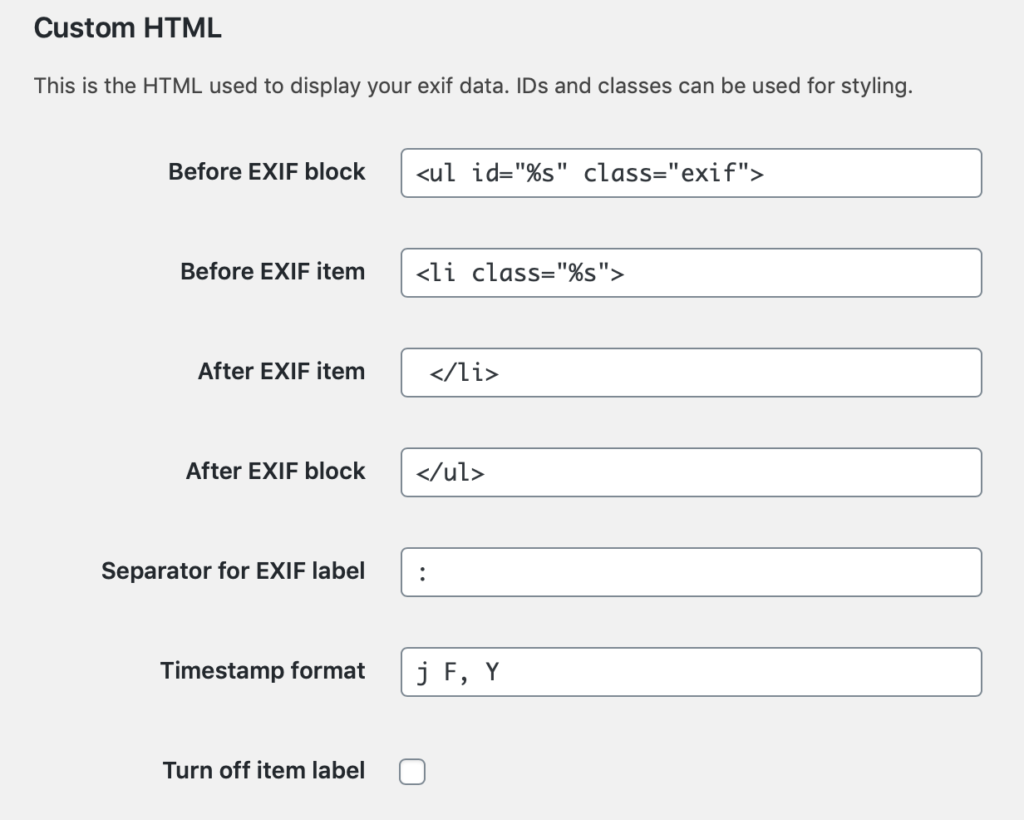
上がデフォルト状態なのですが、これを次のようにリスト<ul><li>を<div>と<span>に変更してみます。


インラインで1行表示にできたけど、英語の項目名がちょっとどうかなぁ・・・? なんとかならないかしら・・・
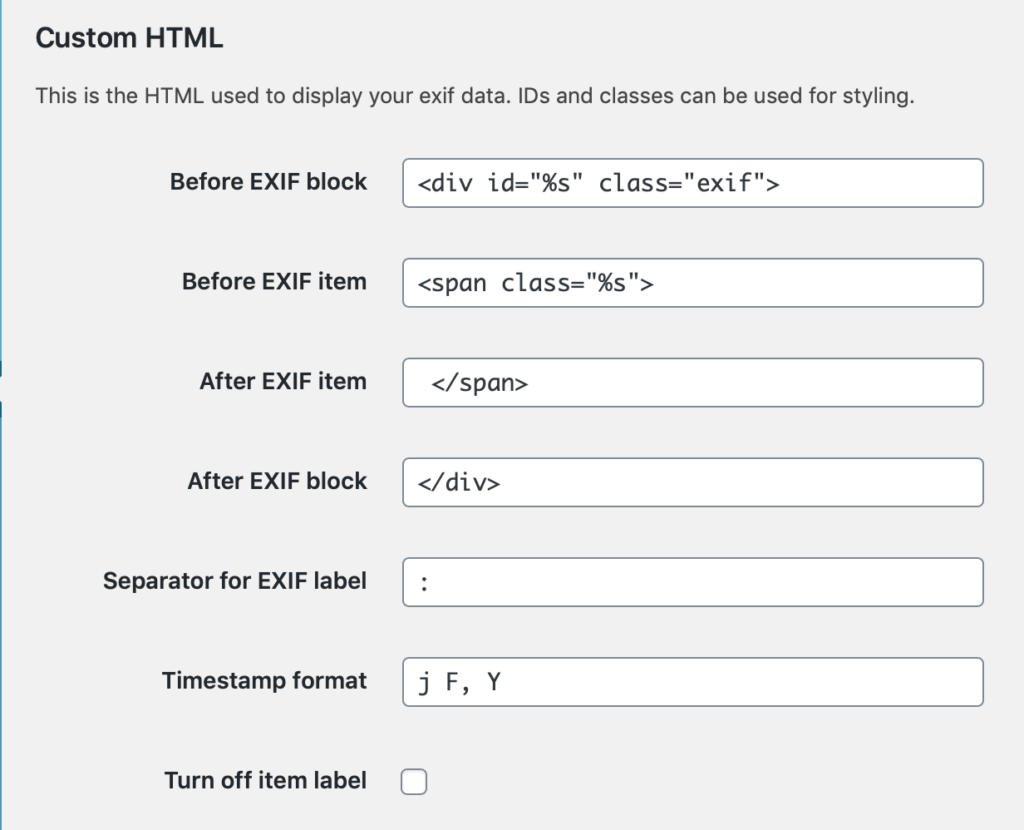
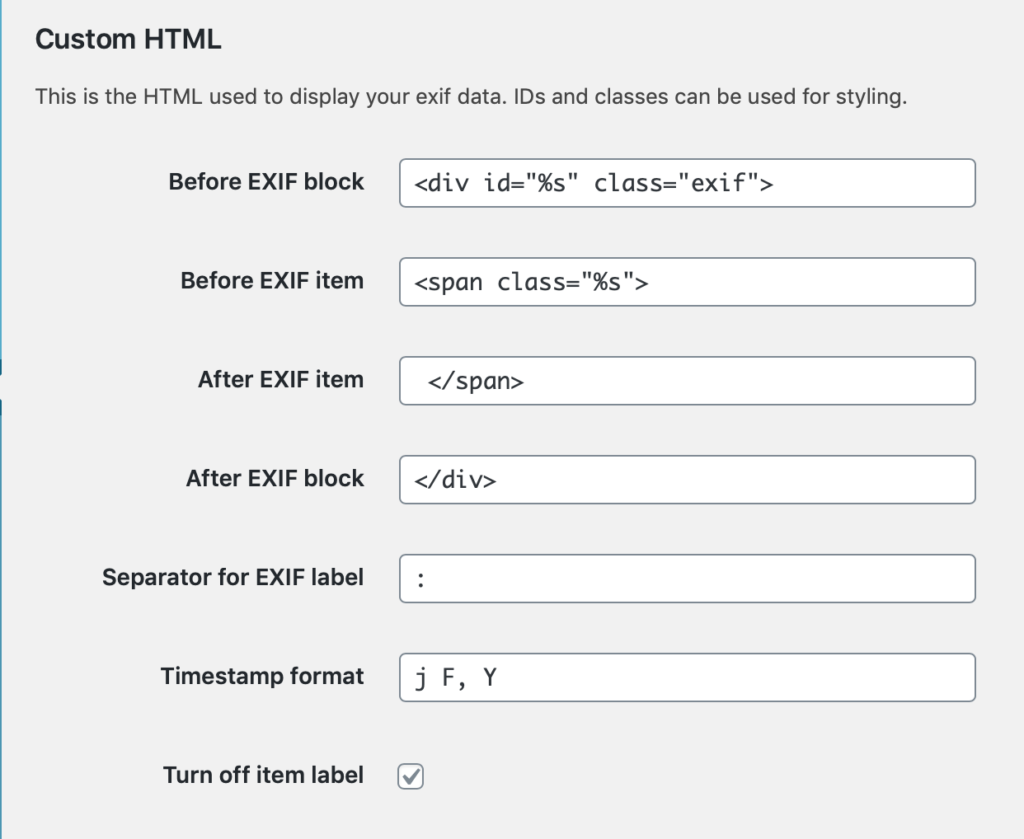
ということで、さらにExifographyの設定を変更してみましょう。
「Turn off item label」にチェックを入れます。
「Separator for EXIF label」の : を削除します。
そうすると・・・


はい。シンプルな1行表示になりましたね。
ただ、最後の 320 というのは ISO なんですけど・・・
出来ればここは「ISO:320」と表示したいところですね。
これについては、あとでCSSを使ってなんとかしてみましょう。
CSSで「ISO:」を表示しよう
ここまでで、1行のシンプルなExif表示ができましたが、「ISO」という表示がないのがイマイチなので、CSSを使って工夫してみます。
まずは、Exifを表示している箇所のHTMLコードを確認しましょう。
<div id="wp-image-894" class="exif">
<span class="camera">iPhone 8 Plus </span>
<span class="focal_length">3.99mm </span>
<span class="aperture">ƒ/1.8 </span>
<span class="shutter_speed">1/30s </span>
<span class="iso">320 </span>
</div>

コードを見ると、各表示項目ごとに class が設定されていることがわかります。
ISOの項目は、その名のとおり「ISO」というクラス名が付いているので、それを利用してあげると良いですね。
.iso:before {
content:"ISO:";
}クラス「ISO」の前に「ISO:」という文字列を挿入するというCSSです。


はい。Exif表示に「ISO:」を追加することができましたね。
画像の右下にExifを表示させる

これまでのカスタマイズで、KASYAPA みたいな表示ができるようになったけど、やっぱり、PHOTOYODOBASHI 風に画像の右下にさりげな〜く表示できると良いな。できないのかな?

なかなか注文がシビアですねぇ・・・
でも、頑張ってやってみましょう!
まずは、HTMLソースを確認
ということで、画像挿入した箇所のHTMLソースを見てみましょう。
WordPressのエディタ(ここでは、テーマ「cocoon」でブロックエディタの「クラシック」を利用)で画像を挿入しており、基本、次のようになります。(細かい部分は省いています。)
<p>
<a href="https://web.no-koto.net/wp-content/uploads/IMG_8902-scaled.jpg">
<img src="https://web.no-koto.net/wp-content/uploads/IMG_8902-1024x768.jpg" alt="" width="1024" height="768" />
</a>
</p>
<p><a><img>タグの組み合わせで画像が挿入されていますね。
これのどこが問題かと言うと、どのタグにもclassが設定されていないので、CSSでExif情報を画像右下に表示させることが出来ないんです。(※もし、方法をご存じの方は、コメントにて教えてくださいませ。)
もちろん、画像挿入するたびに手動で<p>を<div>タグに書き換えて、適宜のクラス名を追記しても良いのですが、それは面倒ですよね。
functions.phpのカスタマイズ

なので、画像を挿入すると自動的に<p>を<div>に置き換えて、ついでにクラス名も追記してくれるようにしてみたいと思います。
画像挿入する際に、自動的に<p>を<div class="imageblock"> に置き換えてくれるように、functions.php に次のコードを追記します。
Wordpressのfunctions.phpを編集する前は、編集前に必ずバックアップを取って保存してください。もし編集後、エラーが出るようでしたら、バックアップファイルを元に復元してください。
function image_wrap($html, $id, $caption, $title, $align, $url, $size, $alt){
$html = '<div class="imageblock">'."\n".$html."\n".'</div>'."\n";
return $html;
}
add_filter('image_send_to_editor','image_wrap',10,8);※ 上記の記述をそのまま利用させていただきました。ありがとうございます。
カスタマイズ後、画像挿入するとHTMLソースは次のように変化します。
なお、既に挿入されている画像については、元のままです。(あくまでも挿入時に自動変換される仕組み)
<div class="imageblock">
<a href="https://web.no-koto.net/wp-content/uploads/IMG_8902-scaled.jpg">
<img src="https://web.no-koto.net/wp-content/uploads/IMG_8902-1024x768.jpg" alt="" width="1024" height="768" />
</a>
</div>HTML編集とCSS追記

さあ、ゴールが見えてきました。
もうひと頑張りです。
画像挿入した箇所をHTML編集して、</div>の前にExif表示のためのショートコードを追記します。
<div class="imageblock">
<a href="https://web.no-koto.net/wp-content/uploads/IMG_8902-scaled.jpg">
<img class="aligncenter size-large wp-image-894" src="https://web.no-koto.net/wp-content/uploads/IMG_8902-1024x768.jpg" alt="" width="1024" height="768">
</a>
iPhone 8 Plus 3.99mm ƒ/1.8 1/30s 320
</div>
そして、次のCSSを追加します。
.imageblock {
position:relative;
}
.exif {
position:absolute;
bottom:15px;
right:10px;
color:#fff;
font-size:12px;
filter: drop-shadow(1px 1px 3px rgba(0,0,0,0.8));
}

はい。完成です。
これで、PHOTOYODOBASHI のように画像右下にExif情報を表示させることができました。
下の画像は、実際に挿入した画像にExif情報を表示したものです。
まとめ

いかがですか?
画像にExifを表示させると、やっぱり写真ブログらしい雰囲気がでますよね。












コメント