Simplicityの文章装飾スタイルを試してみましょう。
文字装飾
太字
文字どおり太字なんです。Wordpressに初期導入されているビジュアルエディターには、「B」ボタンがあって、これをクリックするだけで太字になるんですよね。でも、Simplicityでは別途太字用のclassが用意されています。
<span class="bold">太字</span>
赤字と太い赤字
これも読んだとおり。ちなみに上の文字は、別途、文字の大きさを変えていますよ。
<span class="red">赤字</span>と<span class="bold-red">太い赤字</span>
赤いアンダーライン
赤いアンダーラインは、文字列を注目させるのに良いですね。
<span class="red-under">アンダーライン</span>
黄色のマーカー
これも同じく、黄色のマーカーは目をひきますよね。
<span class="marker">黄色のマーカー</span>
黄色のアンダーラインマーカー
黄色のアンダーラインマーカーも文字列を注目してもらいやすくなります。
<span class="marker-under">黄色のアンダーラインマーカー</span>
打ち消し線
以前載せていた情報が間違っていた場合とかに、掲載を消すのではなく打ち消し線で見える化しておくのも親切でしょうね。
<span class="strike">打ち消し線</span>

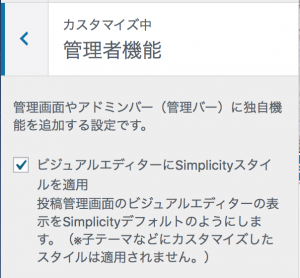
ちなみに、これらの文字装飾や参考情報用のバッジなどは、管理画面で設定することで、ビジュアルエディターにスタイルとして表示されるので、便利ですよ!
参考情報用のバッジ
参考情報として、外部のURLを紹介するような場合、リンクの頭にバッジを付けてあげると判りやすくて良いですね。あ、下のはサンプルなので、リンクにはなってませんが・・・
参考 参考情報のリンク
<span class="sankou">参考</span> 参考情報のリンク
引用 引用元のリンク
<span class="sanko">引用</span> 引用元のリンク
サイト サイトへのリンク
<span class="reffer">サイト</span> サイトへのリンク
出典 出典元のリンク
<span class="ref">出典</span> 出典元のリンク
キーボードキー
パソコンの操作を説明するときに、こんな風に表示しておくと親切ですよね。
Ctrl + C
<span class="keyboard-key">Ctrl</span> + <span class="keyboard-key">C</span>
メッセージ表示用装飾
パソコンの操作を説明するときに、こんな風に表示しておくと親切ですよね。
<div class="information">情報やお知らせ</div>
<div class="question">疑問を持たれそうな内容に関する補足説明など</div>
<div class="alert">注意文</div>
詳しくは、作者様のサイトに解説があります。

Bootstrap風のメッセージ
Twitter Bootstrapに設定されていたメッセージ強調設定を再現しています。
.sp-primaryクラスを使用
<p class="sp-primary">.sp-primaryクラスを使用</p>
.sp-successクラスを使用
<p class="sp-success">.sp-successクラスを使用</p>
.sp-infoクラスを使用
<p class="sp-info">.sp-infoクラスを使用</p>
.sp-warningクラスを使用
<p class="sp-warning">.sp-warningクラスを使用</p>
.sp-dangerクラスを使用
<p class="sp-danger">.sp-dangerクラスを使用</p>
メインカラムの2カラム化
記事を左右2つに分けて書きたい場合などに利用できそうです。ただし、文章を入力していって自動的に左右に分かれる訳じゃないので、手間は必要ですね。あ、それとスマホなんかだと1カラム表示になるようです。
<div class="half-half cf"> <div class="half-l">本日は晴天なり。本日は晴天なり。本日は晴天なり。本日は晴天なり。本字は晴天なり。本日は晴天なり。本日は晴天なり。 </div> <div class="half-r">いやいや、たまには雨も降るでしょう。いやいや、たまには雨も降るでしょう。いやいや、たまには雨も降るでしょう</div>
LINE風のメッセージ
なんと、LINE風のバルーン吹き出しのメッセージにも対応しているんですよ。すごいですね。
ゴールデンウィークは楽しいね。
でも、どこに行っても人ばっかりで・・・
ちょうど良い気候で、お出かけするのは楽しいよ。
う〜ん。でも、人人人・・・
私は、二人で過ごすのが楽しいの。。。
<div class="line_back"> <p class="left_balloon">ゴールデンウィークは楽しいね。</p> <p class="right_balloon">でも、どこに行っても人ばっかりで・・・</p> <p class="left_balloon">ちょうど良い気候で、お出かけするのは楽しいよ。</p> <p class="right_balloon">う〜ん。でも、人人人・・・</p> <p class="left_balloon">私は、二人で過ごすのが楽しいの。。。</p> <div class="clear_balloon"></div> </div>

ボタン拡張クラス
ボタンを表示する拡張クラスまであるそうです。詳しくは、作者さまのサイトに解説がありますよ。

まとめ
 これだけ沢山の装飾機能があると、記事作成も楽しくなりそうですね。
これだけ沢山の装飾機能があると、記事作成も楽しくなりそうですね。
あとは、頑張って記事を書かないと、ね。
そうそう、AddQuicktagを使うと幸せになれそうだとか。。。





コメント