WordPressのテーマ「Cocoon」は素晴らしい

まりん
わいひら様が作成された新しい WordPress 用テーマの「Cocoon」は、とても素晴らしい出来映えで、私も大のお気に入りです。

無料WordPressテーマ「Cocoon(コクーン)」を公開しました
WordPressの無料テーマCocoonを作成しました。 以前公開したSimplicityの後継となるテーマ…
特に、以前のテーマ 「Simplicity」にも実装されていたスキン機能が良いですね。
私も、先日、私が作成したスキン「m-sora」をリリースしたところです。

新テーマ「Cocoon」のスキン「m-sora」を作ってみました。
2024.12.29日cocoonのアップデートに伴い m-sora が動作不良となる模様です。ご利用を中止いただけたら幸いです。※申し訳ありませんが、現状のcocoonに対応できる見通しがありませんので、ご了承ください。まりんこんばんは。
「Cocoon」用のスキン「m-tomato」をリリースしたよ
そして、今日は、以前のテーマ「Simplicity」用のスキン「m-tomato」 を「Cocoon」用に最適化してみましたよ。
判りやすいように、主な特徴をキャプチャーしてみました。

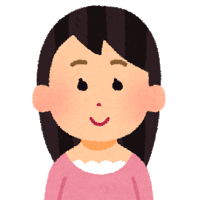
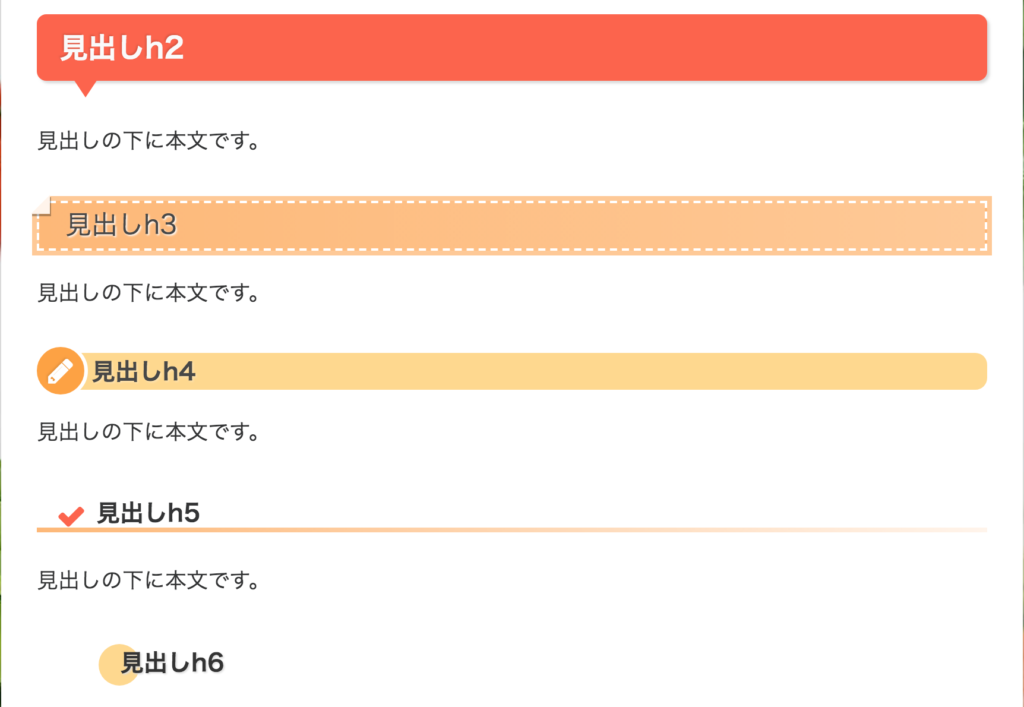
全体はこんな雰囲気です。

段落とかの表示はこんな感じですね。
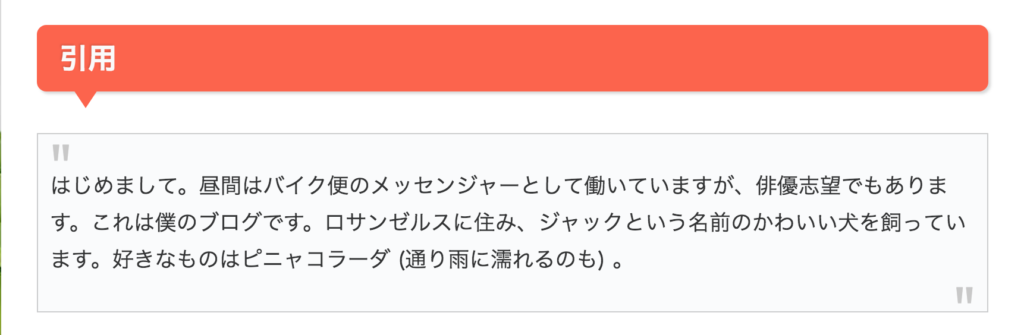
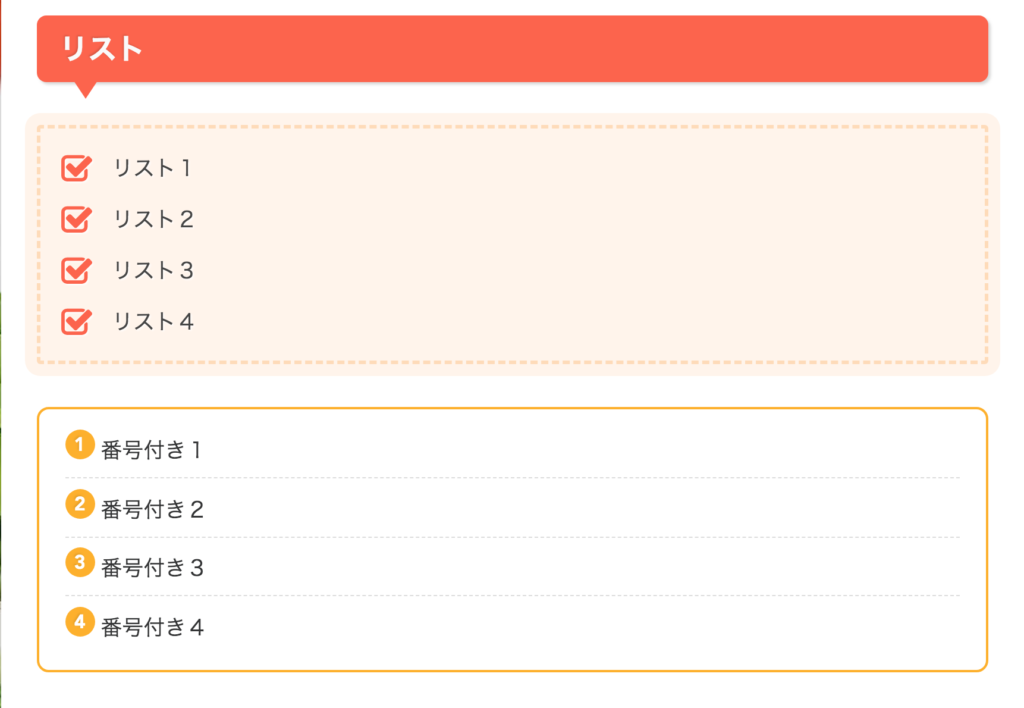
- リストのテスト
改行コードを入れてみました。 - リストのテスト
それと、Shiftキーを押しながら、Enterキーを押すとリスト行内で改行できますね。

まりん
いかがですか? 結構かわいいでしょ?
テーマ「Cocoon」用のスキン「m-tomato」のダウンロード

まりん
よろしければ、ダウンロードしてご利用くださいませ。








コメント
ほんとうに初歩的な質問ですみません。
m-tomatoのスキンを導入しています。
初心者なのでデザインがある程度完成しているのでとても助かっています。
ただひとつ、背景画像がうまく変更できず困っています。
オリジナルのものは画面を縮小してもしっかりピッタリなんですが、
自分で作って背景を置き換えると
下の方に空白ができたりしてしまいます。
もっとも良い背景画像の解像度や、
配置方法などがあるのでしたら、
教えていただきたいです。
スキンをご愛用いただき、ありがとうございます。
背景画像の件ですが、少し確認してから再度連絡させていただきたいと思いますので、暫くお待ちくださいませ。
komiya さま
背景画像の件ですが、オリジナルでは次のような内容をCSSに記述しています。
background:#fff url("./images/bg-m-tomato.jpg") no-repeat;
background-size: cover;
background-attachment: fixed;
2、3行目がぴったりフィットさせるための記述となります。
また、画像については、1860×1240のものを利用しています。
ご自身で用意された背景画像を利用されたい場合は、cocoonの追加CSSに上記のような記述をされると良いのかな? と思いますので、一度お試しくださいませ。
ありがとうございます。
今から挑戦してみます。
「外観」の「カスタマイズ」ではなくて、
「cocoon設定」の「全体」の中にある「サイト背景画像」を設定すればよかったんですねー!
どうしてもできなくて困ってて偶然見つけました。
なんかおそらく、とんでもなくヘンテコな質問してたみたいです。
解消できてよかったです。
あ、なるほど。そういう状況だったのですね。
まずは、上手くいって良かったです。
cocoonに同梱されていたスキンの中で、ひときわやわらかく暖かい雰囲気を持ったm-tomatoひかれ、ありがたく利用させていただいています。
ひとつ番号付リストの数字のデザインのことで質問があります。
m-tomatoの白抜きの丸数字を他の形に変えようとおもっったのですが、上手くいきません。
m-soraで同じCSSの追加記述を試したら、数字部分のデザインを変えることができたので、m-tomatoのほうは違うやり方が必要なのかなとおもったのですが、私の知識の範囲外のようです。
他のスキンを使えばいいのかもしれませんが、我侭ながらこれじゃなきゃいやだと言うぐらい気に入ってしまったので、よろしくお願いします。
コメントありがとうございます。
気に入っていただけて、本当に嬉しいです。
白抜きの丸文字ですね。
ちょっと確認したいと思いますので、暫くおまちくださいませ。
カプリさま
番号付きリストの件ですが、元のCSSで次のような記述があり、そこでデザインしています。
変更する方法ですが、元のCSSを変更しても良いのですが、追加CSSに同じ記述を追加・変更するのが良いのではないかと思います。
お試しください。
以下、CSSです。
.article ol li::before {
position:absolute;
left:0;
top:5px;
counter-increment: number;
content:counter(number);
/* 数字のデザインを変える */
display: inline-block;
background: #ffb107;
color:#fff;
font-family: 'Avenir','Arial Black','Arial',sans-serif;
font-weight: bold;
font-size: 16px;
line-height:27px;
border-radius: 50%;
width: 25px;
height:25px;
text-align: center;
text-shadow: -1px -1px 1px rgba(0,0,0,0.1);
}
面倒なことをお願いしてしまったようですみません。
おかげで思ったものに近い形にできました。
良い勉強になりました。
この度は大変お世話になりました。
ありがとうございます。
ご希望にかなったようで、良かったです。
良いサイトになると良いですね。
2つのブログでm-tomatoとm-soraを使わせて頂いています。
特にm-tomatoは一目惚れで今もとても気に入っています。
ステキなスキンをありがとうございます♪
沖メロンさま
コメントありがとうございます。
お気に召したようで良かったです。
お褒めいただき、本当に嬉しいです。
昨年から、m-soraとm-tomatoとを利用させていただいてます。
先日季節変わりに合わせてm-soraを使っているサイトの背景を変えてみたのですが、Cocoonの更新をしたところ、規定の風景画に戻ってしまいました。
確認のためm-tomatoを使っているサイトのほうで背景画像を変更した後、Cocoonだけ更新してみたところ、やはり背景が規定の野菜画像に戻ってしまいました。
他のスキンだと設定した背景になるので、m-soraとm-tomatoだけで起こるようです。
解決策に心当たりございましたらよろしくお願いします。
スキンをご利用いただき、ありがとうございます。
背景ですが、他の方のコメントへのお返事にも書いておりますが、
スキンのCSSに次の記述があり、これで背景画像を指定しています。
background:#fff url("./images/bg-m-tomato.jpg") no-repeat;
background-size: cover;
background-attachment: fixed;
背景画像を変える場合は、ここの記述を変更もしくはいっそのこと
削除することで、テーマで指定した背景になると思います。
お試しください。
初期設定の背景画像を削除すると言う発想が抜けておりました。
お手数かけて申し訳ございません。
ありがとうございました。
[…] →スキンの紹介ページはこちら […]
お世話様です。
レシピ用のブログ作成中でm-tomatoのデザインが気に入り、使用させていただきました。
カスタマイズでどうしても叶わないのでお聞きしたいのですが、
チェックマイク付きリストボックスで最初の1行目だけチェックマーク付きにして(そのブロックのタイトルとして表記)、2行目以降は普通の黒文字の文章にしたいのですが、どうしても全てのブロックにチェックマークがついてしまいます。1行目以降にチェックマークがつかないようにするには、どのようにしたらいいのでしょうか。下地の薄いオレンジ色はそのまま使いたいです。
よろしくご教示のほど、お願いします。
コメントありがとうございます。
私自身がこのサイト久しぶりすぎて、ちょっと忘れている感じですが・・・
とりあえず、1行目のタイトル的に使いたい箇所で改行して、
そのまま2行目以降の文章を入れると1行目だけにチェックマークがでるような気がします。
まずはお試しくださいな。
お世話様です。
チェックマーク付き見出しボックスについてお聞きします。
1行目にだけチェックマークをつけて(ここをタイトルにしたい)、他は全てただの文章として流し込むにはどのようなカスタマイズをしたらいいでしょうか。
とりあえず、1行目のタイトル的に使いたい箇所で改行して、
そのまま2行目以降の文章を入れると1行目だけにチェックマークがでるような気がします。
まずはお試しくださいな。
とご指示いただきましたが、
改行した時点ですぐにチェックボックスマークが表示されてしまい
うまくいきません。
他に手立てはないものでしょうか。
masayume000さん
試されたようですが、上手くいかなかったのですね。
私も先ほどこのページ内で試してみました。
「リストのテスト」と記入して、1行目に改行コードを入れて改行させたところ、やっぱり、改行後の行にはチェックマークはでませんね。。。
あの、ひょっとしてエンターキーを押して改行していませんか?
私の言う改行は、HTMLコードの改行コードを入れることだったんです。
説明が悪くてすいません。
編集の際に、「ビジュアル」から「テキスト」に変更して、改行させたい該当部分に改行コード
を入れてくださいませ。
あと、もっと簡単な方法としては、改行する際に Enterキーだけでは無く、Shiftを押しながら Enter キーを押すという方法もありますね。
ただ、1行目を見出しのように使うという目的からいうと、リストをそのように使うのは余りオススメではないですが・・・
あと、このリストはあくまでも「リスト」として使う目的で作っていますので、改行した次の行と1行目との行間は非常に狭くなっています。
リスト内で文章を折り返した際を考えての行間です。
もし行間を調整されたいなら、やはり「テキスト」にてHTMLソースを編集(そこだけline-heightを広げる)か、CSS追加で1行目だけline-heightを広げるか・・・ですかね。
余りスマートとは思えませんし、Google等のボットはあくまでもリストとして見るでしょうし・・・
了解しました。
いろいろとありがとうございました。