
まりん
縦長の画像をキャッチアイにした場合、そのまま縦長に表示されて見た目が崩れる場合がありますよね。
また、横長の画像であっても、縦の長さが違うと見た目の統一感がなくなって、余り良い感じではありません。
そんなときは、次のようなコードを追加CSSに記述してみると、記事のアイキャッチ画像の縦横幅が統一されて良い感じになると思いますよ。
.eye-catch {
width:100%;
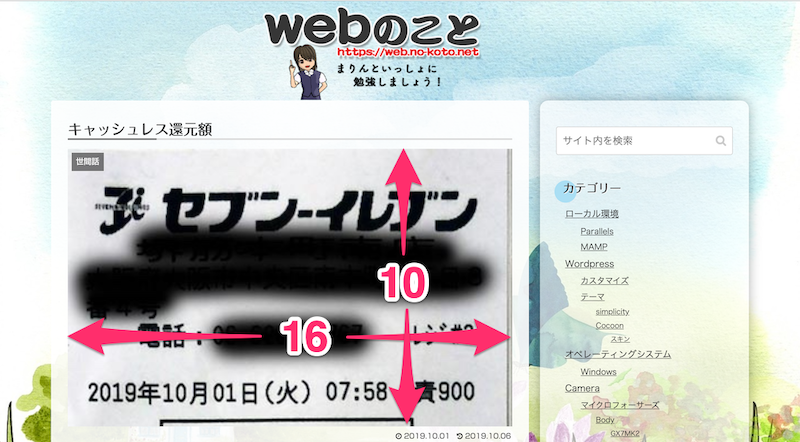
height:calc(10/16 *100vw - 400px);
overflow:hidden;
}
.eye-catch img {
width:100%;
}
@media screen and (max-width: 1023px) {
.eye-catch {
width:100%;
height:calc(10/16 *100vw);
overflow:hidden;
}
}
こうすると、アイキャッチ画像が縦横比率 10/16 で表示されます。
(上記コードの場合、通常表示ではサイドバーが400px幅で表示される設定となっていることから、その分を引いて表示するようにして、全体の横幅が1023pxで1カラム表示となるので、メディアクエリーで条件分岐する設定となっています。)




コメント