
まりん
Exifってご存じでしょうか?
Exchangeable image file format の略で、「エグジフ」って読みます。
Exchangeable image file format の略で、「エグジフ」って読みます。
Exifとは、デジタルカメラで撮影した画像データに、撮影した画像データに、撮影日時やデジカメの機種、絞り値、ISO感度などの情報を記録してくれるので、これにより写真の撮影情報の詳細を確認することができるんです。
さらに、iPhoneなどのスマホなどではGPSデータも追記できますから、撮影場所なども知ることができるという非常に便利な機能なんです。
WordPressのプラグイン【exifography】を導入すると、簡単にExif情報を表示することができるんですよ。
写真が趣味の方なら、『どんなカメラで、どんな設定で撮影されたか』といった撮影条件は非常に参考になりますよね。
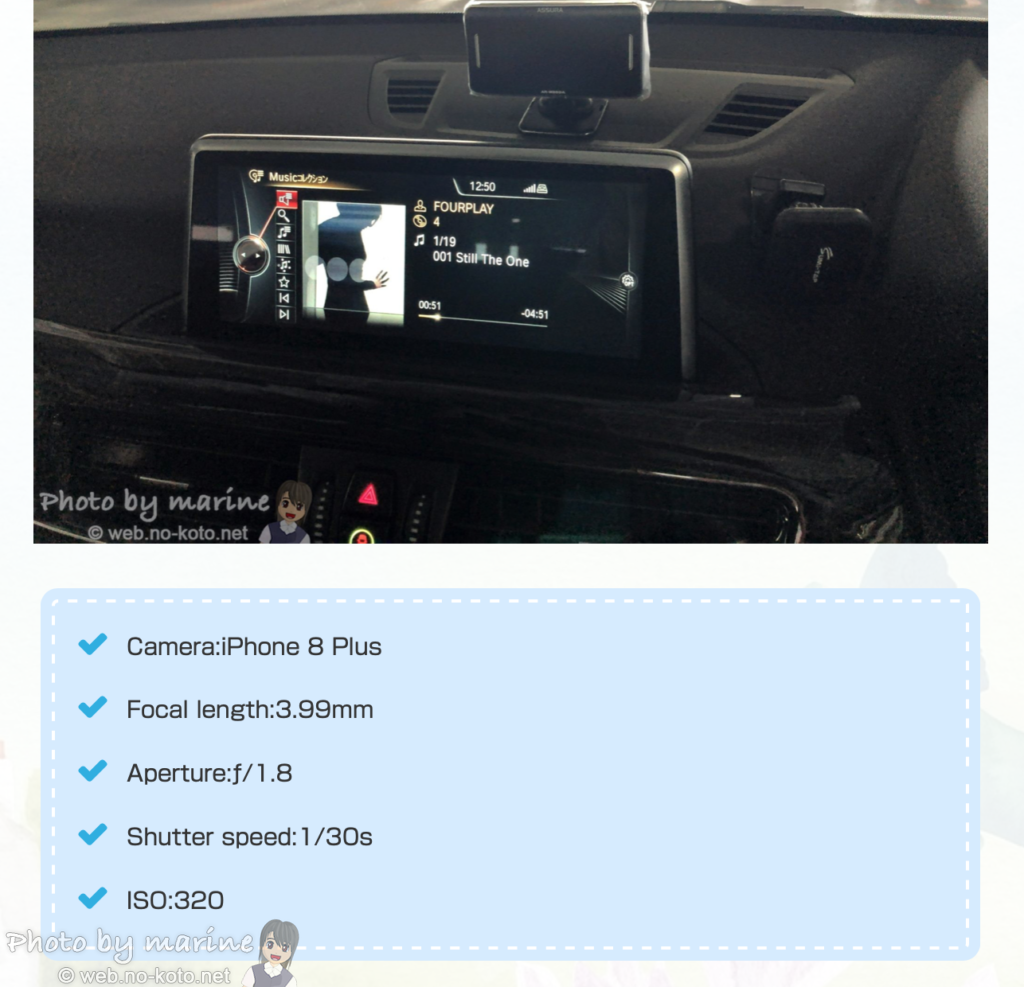
プラグインを導入したら、次のようにカメラの種類やシャッタースピード、絞り値などを表示することができるんです。
プラグインのインストール
プラグインのインストール手順
- STEP1管理画面 > プラグイン > 新規追加
- STEP2Exifographyで検索
- STEP3「今すぐインストール」をクリック。インストール後「有効化」をクリック。
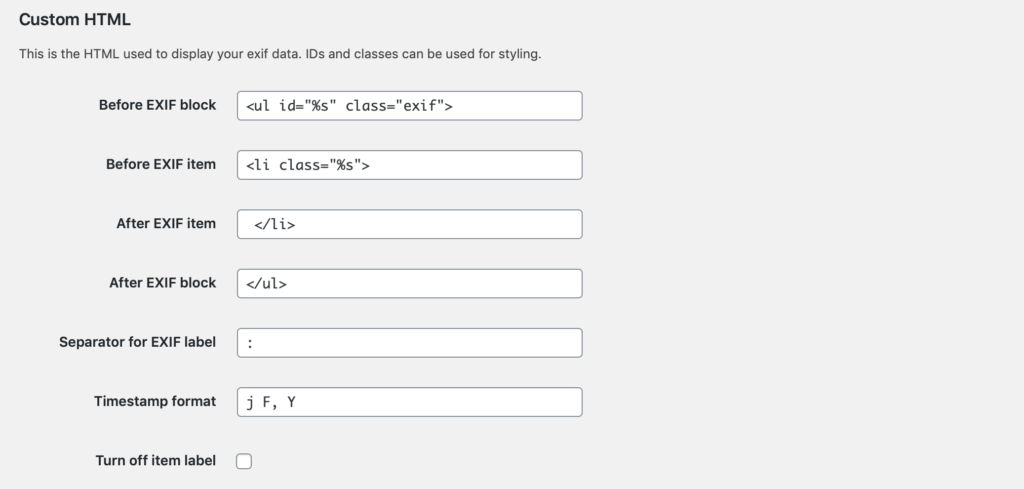
【exifography】の設定
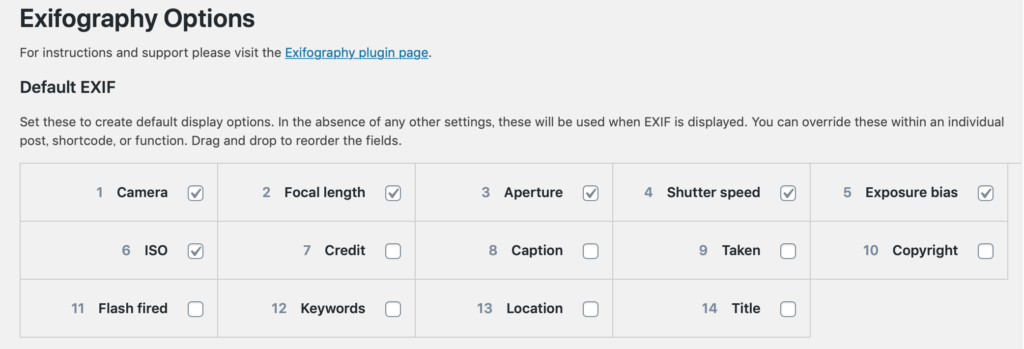
管理画面の「設定」「Exifography」を選択すると、オプション設定画面が表示されます。
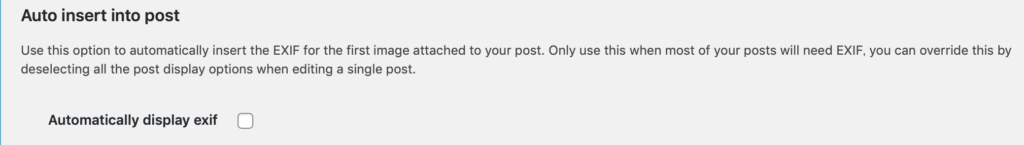
Auto Insert into postは、自動で表示させるかどうかの設定。
チェックすると、記事内に「メディアを追加」で画像挿入するだけで、自動的にExif情報が表示されるようになります。
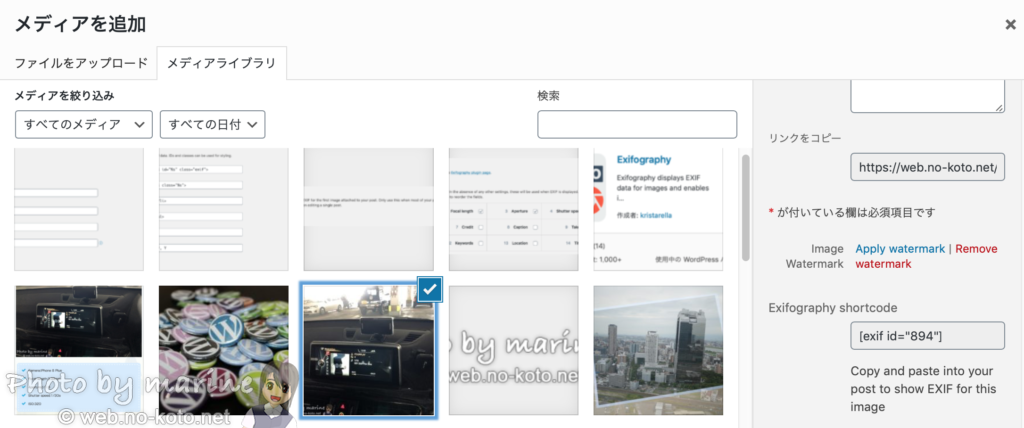
チェックしない場合は、記事内の任意の場所に専用のショートコードを記載することで、Exif情報を表示させることができます。ショートコードは、「メディア」にて画像を表示させることで確認できますよ。
チェックしない場合は、記事内の任意の場所に専用のショートコードを記載することで、Exif情報を表示させることができます。ショートコードは、「メディア」にて画像を表示させることで確認できますよ。
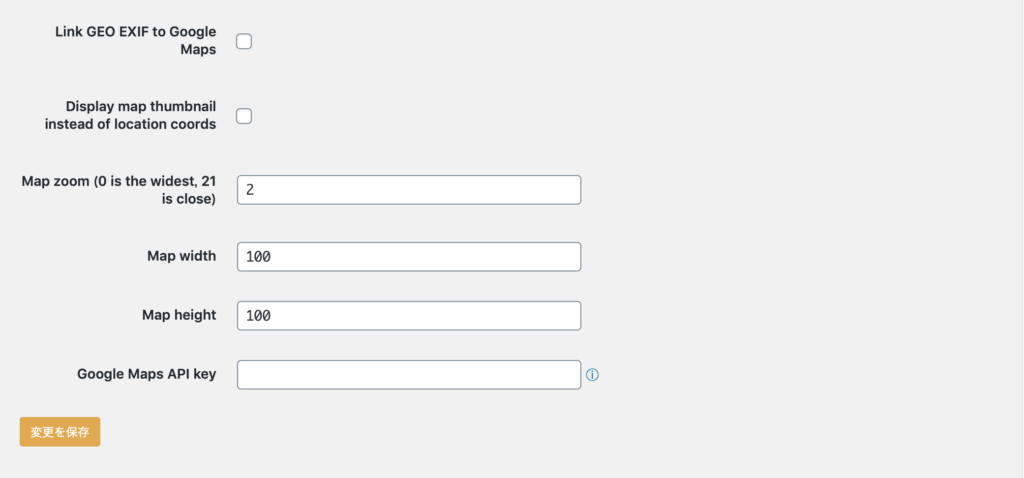
上記は、ExifのGPSデータを元にGoogleマップを表示させるための設定です。
表示させるためには、Google Maps API Keyが必要なので、あらかじめ取得しておく必要があります。
表示させるためには、Google Maps API Keyが必要なので、あらかじめ取得しておく必要があります。
設定が完了したら、「変更を保存」ボタンをクリックして確定させてください。
使い方
自動で表示させる設定の場合

まりん
自動で表示させる設定の場合は、特に何もする必要はありません。
Exif情報が付加されている写真画像を記事に挿入するだけで、自動的に画像下にExif情報が表示されます。こんな風に・・・
上図の場合、Cocoonのスキン「m-sora」を適用した際の表示で、「m-sora」のリスト表示設定に従って表示されています。

まりん
「こんな表示じゃなくて、別の表示にしたい」って方もいらっしゃることでしょう。大丈夫!このリストには exif というクラスが設定されているので、独自でcssを追記することで、表示変更できますよ。
自動表示させない設定の場合

まりん
自動表示させない設定の場合、記事内に画像を追加する際に表示されるショートコードをコピーしておき、記事内に挿入された画像の下などにショートコードを追記します。
記事作成時に「メディアを追加」ボタンを押すと、画像選択画面が表示されます。
各個別記事での表示項目設定

まりん
前項の作業でExif情報が表示できるのですが、その記事だけ違う項目を表示させたい場合、例えばカメラ名だけ表示させたい場合などの設定変更が可能です。
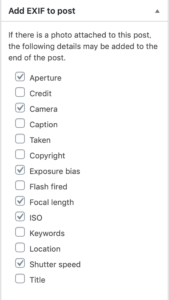
記事作成画面の右カラム、アイキャッチ画像設定の下に「Add EXIF to post」という項目があるので、そこで必要な項目をチェックしたり、チェックを外したりすることで、希望する表示とすることができます。
まとめ

まりん
いかがですか?
Exif情報が表示されることで、写真ブログらしいサイトになりますよね。












コメント