テーマは「Simplicity2」に決定
WordPressは素晴らしいですね。ネットには情報が一杯あふれており、無料のテーマだけでも沢山あります。最初から入っているテーマもとっても素敵で良いんですけど、「Twenty Seventeen」はちょっとオシャレ過ぎるので、普通のブログらしいテーマを探してみました。
最初は、著名な「STINGER」か派生形の「micata2」にしたんです。どちらも素敵なテーマで、配布サイトでは詳細な構築方法やカスタマイズ方法まで載っていて、とっても親切だな〜って思ったんですけど、最終的に有償版にしたくなりそうで・・・ちょいと他のテーマも探してみました。
そうすると、「Simplicity2」というテーマを見つけました。

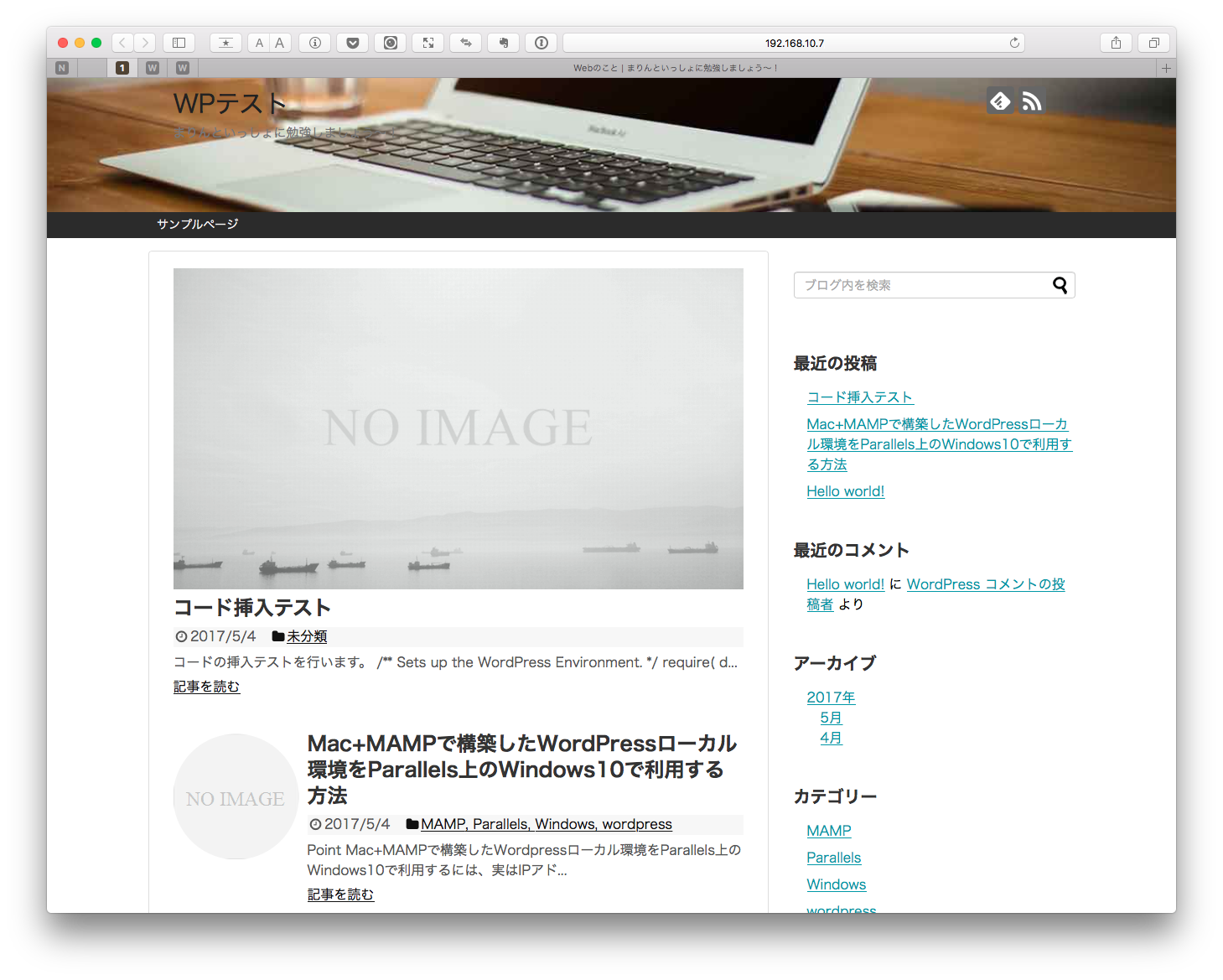
これがまた素晴らしくて、とっても高機能。ヘッダー画像などザックリと設定を行って、サンプル記事なども作成してみました。出来上がりはこんな感じです。

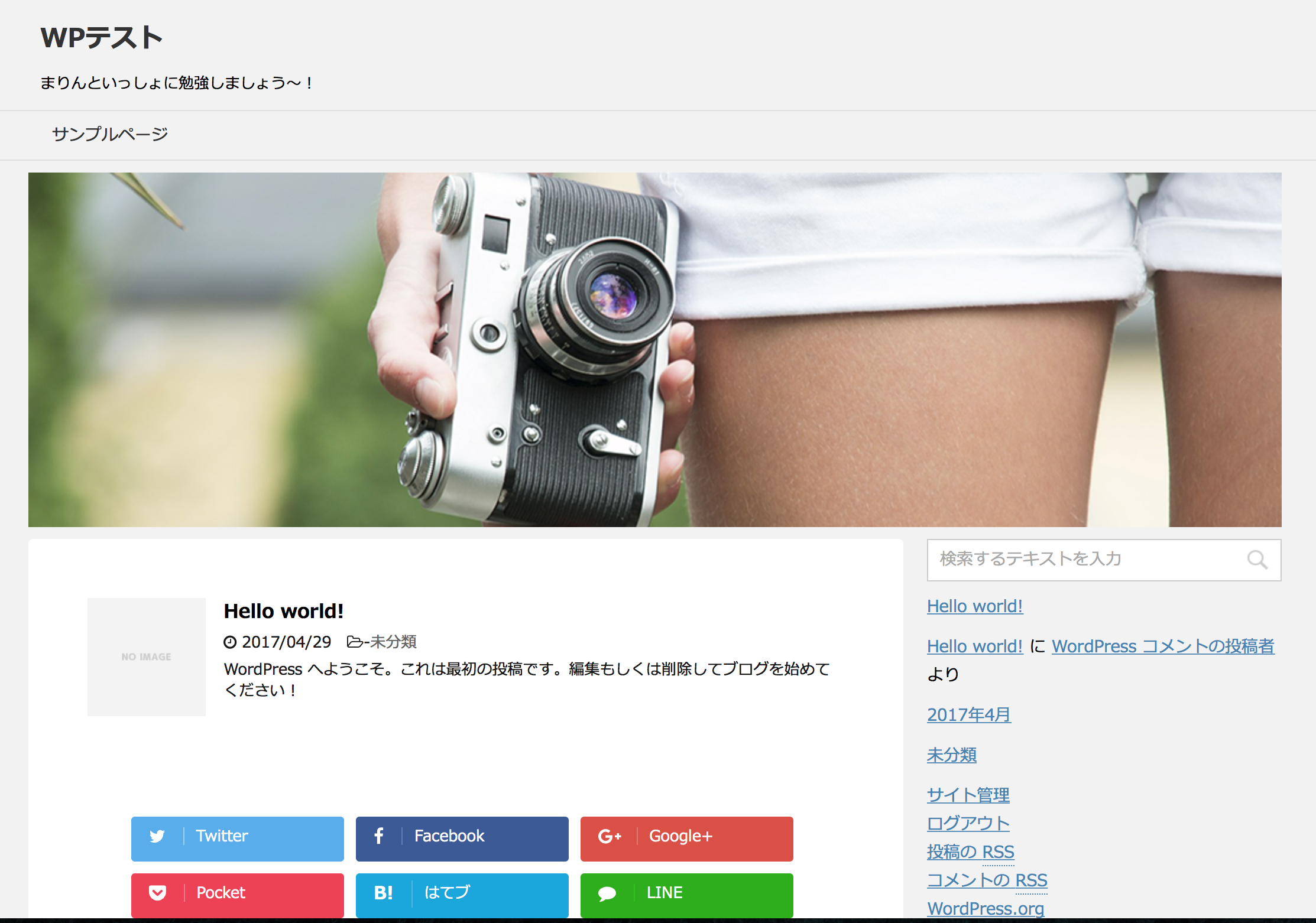
シングルページ(記事)を見てみましょう!

作者の方のセンスを感じるシンプルで落ち着いたイメージ。これはこれで、素敵ですよね。(作者様、ありがとうございます。)
でも、ちょっとシンプルすぎる気もするので、カスタマイズすることにしました。
(と言っても、今この記事を見てる方は、既にカスタマイズ済みなので、変な感じがするかもしれませんが・・・)
目標
今回の目標は、こんな感じです。
- 記事の最初に抜粋を表示する。ついでにちょっとオシャレ?にする。
- 記事の見出し2(h2)を目立たせる。ついでに吹き出しスタイルにする。
- 記事の周りにある薄い灰色のボーダーを表示しない。
- トップページの一覧に出る大きなサムネイル画像を少しボカす。
では、頑張ってやってみましょう!
抜粋を表示しよう
著名なブロガーの方や読みやすい記事を書かれているサイトを見ると、タイトルの下にその記事の抜粋を掲載して、概要を把握しやすくされているのを多く見かけます。
でも、Wordpressはなぜかデフォルトで抜粋を表示するようになってません。また、投稿の際も、抜粋の項目が表示されていません。
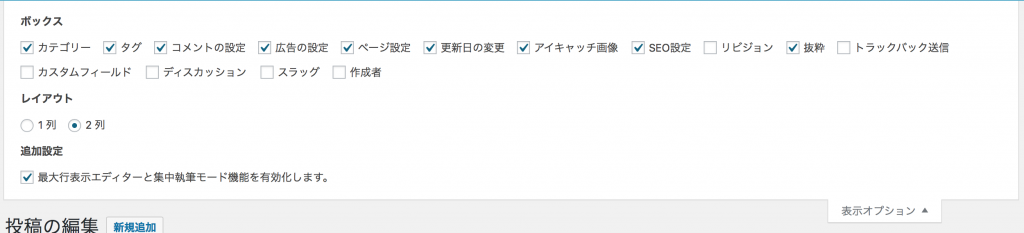
まあ、投稿の抜粋項目については、「表示オプション」から選択することが出来るんですけどね。

でも、このままでは記事内には表示されないんです。
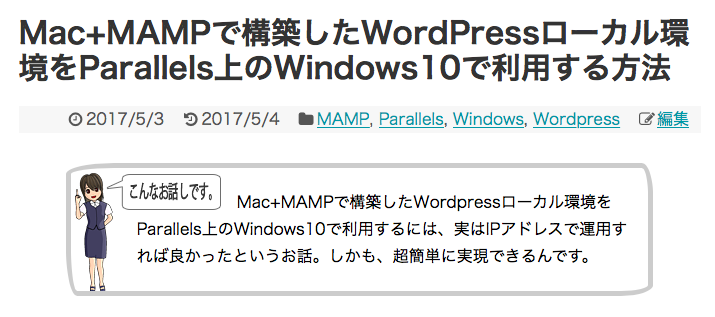
目標としては、こんな感じに表示されるといいな。。。

記事のタイトル、投稿日等の下に「Point」と記載している箇所に抜粋を表示したいのです。あ、上のはまだ、記事に直接書いて抜粋を表示している雰囲気をだしているだけなんですけどね。
では、作業を進めましょう。
記事の本体は、entry-body.phpによって出力されているようです。管理画面(ダッシュボード)の「外観」から「テーマの編集」を選び、右側のテンプレート一覧からentry-body.phpを選択します。
そうそう、通常は子テーマを利用しているんですけど、このテンプレートについては親テーマしか持っていないので、今回は親テーマ側を編集してみました。

「アイキャッチ挿入機能」の記述と「記事本文の表示」の間に、抜粋を表示するためのコードを挿入します。通常はphpコードだけで良いんですけど、あとで見た目を調整するためにdivでくるんでみました。
<div class="ex-about"><?php the_excerpt();//抜粋を表示する by marine ?></div>
これで抜粋が表示されるようになりました。
でも、見た目が記事内に直接書いたのと変わらず・・・
そこで、cssを使って色々設定してみます。「テーマの編集」で「style.css」を編集します。
.ex-about {
width:80%;
padding:2px 10px;
margin:30px auto 30px;
padding: 5px 1em;
border: 5px solid #ccc;
border-radius: 3em .7em 2em .7em/.7em 2em .7em 3em;
background:url("https://web.no-koto.net/wp-content/uploads/2017/05/about-mini3.png") no-repeat 2px 4px;
}
.ex-about p {
margin-left:50px;
text-indent:100px;
}
出来上がりはこんな感じです。満足まんぞく。。。(*^_^*)

手書き風のボーダーを設定して、背景画像を左に配置、文字を少しずらして表示しています。
記事の見出し(h2)を吹き出しスタイルに変更 など
お次も見た目の調整です。
- 記事の見出し2(h2)を目立たせる。ついでに吹き出しスタイルにする。
- 記事の周りにある薄い灰色のボーダーを表示しない。
- トップページの一覧に出る大きなサムネイル画像を少しボカす。
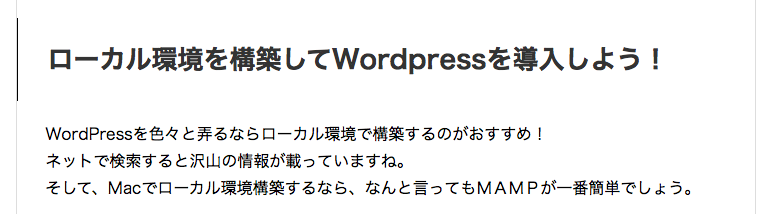
元々のスタイルはこんな感じ。

これは、どちらもcssの調整でサクッと変更できますね。
「テーマの編集」で「style.css」の記述を変更(追記)します。
#main {
border:none;
}
.article h2 {
position: relative;
padding: .5em .75em;
margin-bottom:35px;
background-color:#ff6347;
border:1px solid #ff6347;
color:#fafafa;
border-radius: 8px;
}
.article h2::after {
position: absolute;
top: 100%;
left: 30px;
content: '';
width: 0;
height: 0;
border: 10px solid transparent;
border-top: 15px solid #ff6347;
}
.article h2.matome {
background-color:#dc143c;
border:1px solid #dc143c;
}
.article h2.matome::after {
border-top: 15px solid #dc143c;
}
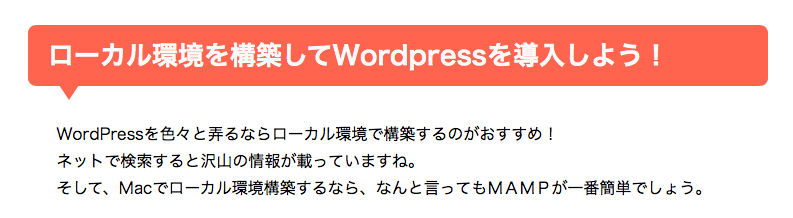
では、保存して反映させてみましょう。

私の今のブームはこんな感じ。見出しが非常に見やすくなりましたね。
ついでに、まとめの見出し色を変えています。見出しにclassを追加すると変わるようにしています。

さて、最後にトップページの大きなサムネイル画像をちょっとぼかしてみます。これもcssの記述でOKです。
.entry-large-thumb img {
-webkit-filter: blur(1px);
filter: blur(1px);
}
はい。出来上がり。

大きなサムネイル画像を少しだけぼかしてみただけで、ちょっと雰囲気が違いますよね。
まとめ
WordPressのカスタマイズ。
ちょっと面倒と言えば面倒ですけど、自分なりに工夫ができるので楽しいですね。
今回は、こんなカスタマイズをやってみました。頑張りました。。。
- 記事の最初に抜粋を表示する。ついでにちょっとオシャレ?にする。
- 記事の見出し2(h2)を目立たせる。ついでに吹き出しスタイルにする。
- 記事の周りにある薄い灰色のボーダーを表示しない。
- トップページの一覧に出る大きなサムネイル画像を少しボカす。
テンプレートを少し修正して、背景画像を作成、あとはcssの修正(加筆)で結構見た目が変わりました。とりあえず、今日のところはこれくらいにしておきましょう。
2017.5.29 追記
この記事のカスタマイズを発展させたスキンを作成してみましたよ。
![]() まりん
まりん

では、また。




コメント
Hello !
Is there any way That I can get Simplicity theme in English
I am sorry but I only know the Japanese version.