2024.12.29日
cocoonのアップデートに伴い m-sora が動作不良となる模様です。
ご利用を中止いただけたら幸いです。
※申し訳ありませんが、現状のcocoonに対応できる見通しがありませんので、ご了承ください。

まりん
こんばんは。marine です。
WordPress 用のテーマ「Simplicity」の作者である わいひら 様が作成された新しいテーマ「Cocoon」ですが、早速導入して試しています。

無料WordPressテーマ「Cocoon(コクーン)」を公開しました
WordPressの無料テーマCocoonを作成しました。 以前公開したSimplicityの後継となるテーマ…
最初は、「Simplicity」のスキンが使えないんだぁ〜って思って、寂しく思ってたのですが、試しにコピーしてみたら案外使えそうな感じでした。
スキン「m-sora」をテーマ「Cocoon」用に修正してみた
もひとつ試しに、「Simplicity」用のスキンとして作成途中だった「m-sora」をスキンフォルダにコピーして少し弄ってみたら、何とか使えるような感触が・・・

案外いけるかもしれませんね。

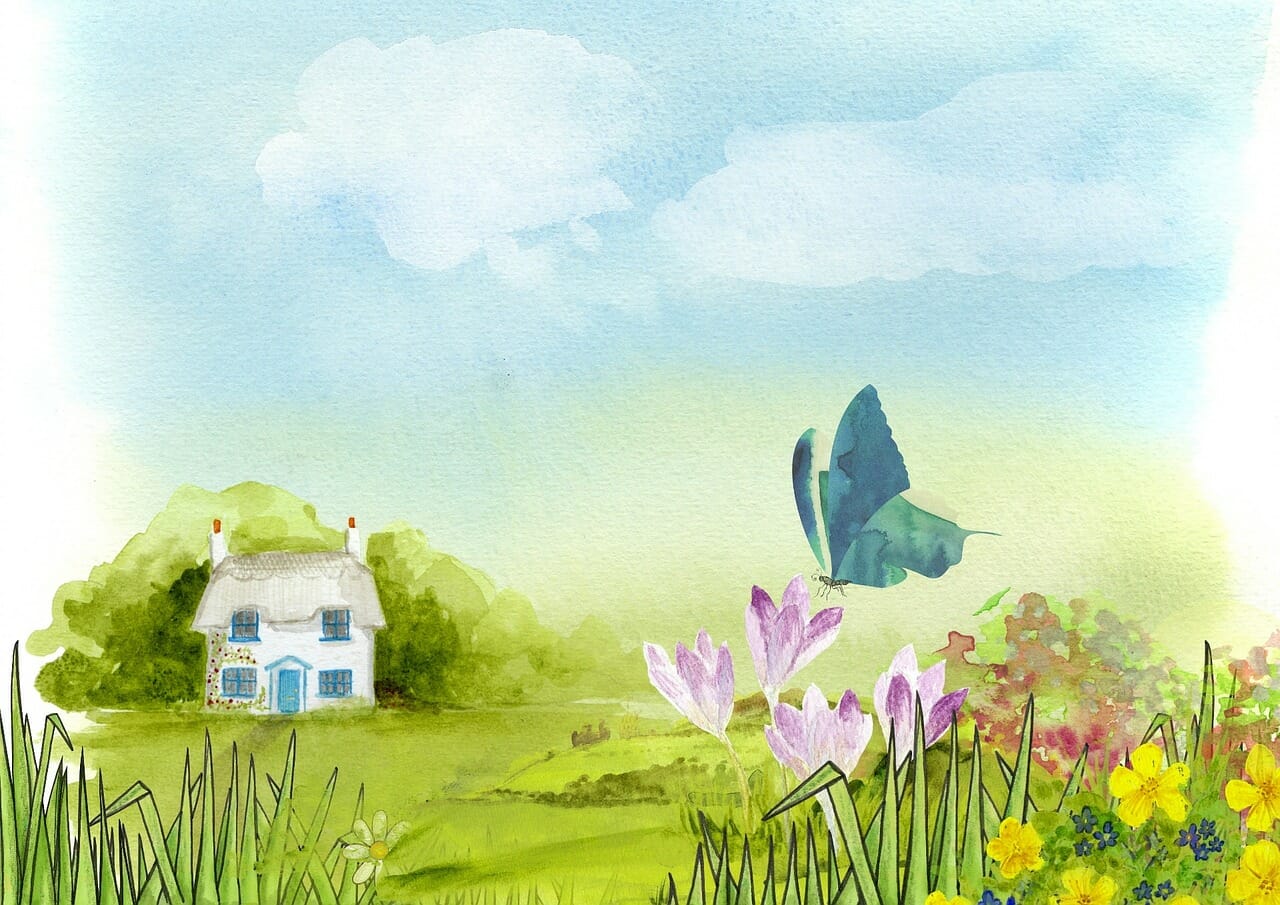
全体は、こんな感じになりましたよ。

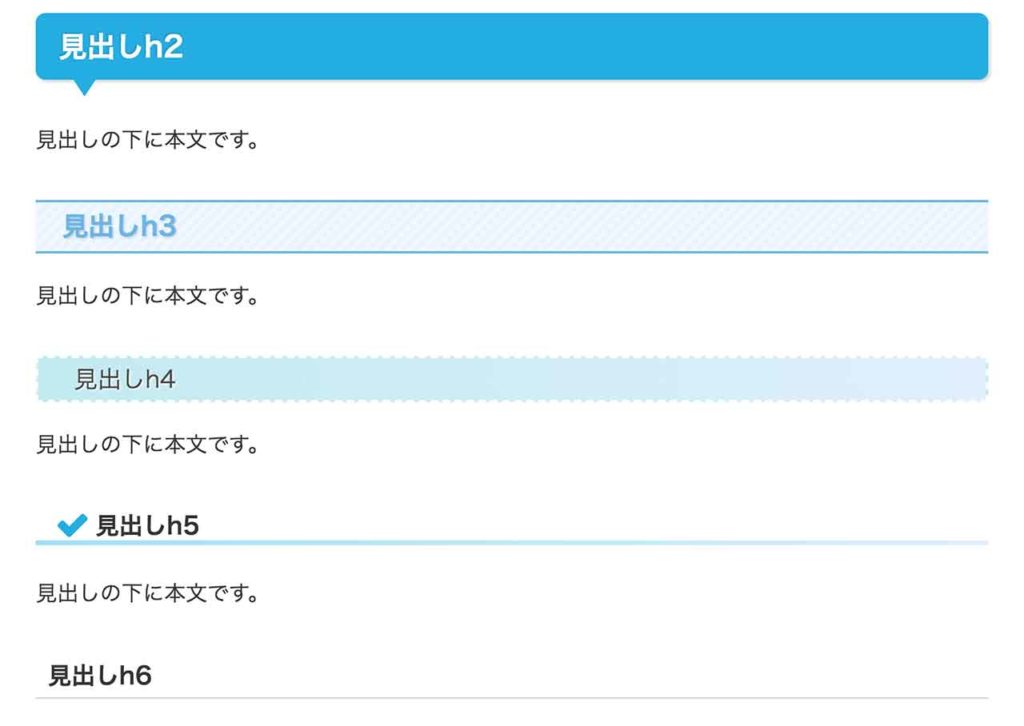
段落とかはこんな雰囲気になってます。
ダウンロード
ということで、スキン「m-sora」をアップしましたので、ご興味のある方はお試しくださいませ。

まりん
テーマ「Cocoon」にも同梱していただけました。うれしいですね。
そうそう。このスキンに関する動作報告とか不具合とかご要望がございましたら、このブログにコメントをいただければ幸いです。








コメント
イメージにぴったりのスキンをありがとうございます。手間隙かけずに希望がかないました、感謝です。
コメントありがとうございます。
気に入っていただけたようで、良かったです。
初めまして。
僕もイメージにぴったりなスキンでしたので、現在利用させていただいてます。
少し質問なのですが、このスキンの背景画像はオリジナルでしょうか?それとも無料画像を利用しているのでしょうか?
同じような画像があれば、変更したいな考えております。
通りすがりの質問で申し訳ありませんが、教えていただけませんか?
ご利用ありがとうございます。
背景画像ですが、無料画像(クリエイティブコモンズ、CCライセンス)です。
ご利用者が好きな背景画像に変えるのは、何も問題ありませんので、色々試して見てくださいませ。
はじめまして。
ブログの雰囲気に合うスキンで、楽しく使わせてもらっています。
作成ありがとうございました。
はじめまして。管理人のmarineです。
気に入っていただけて、本当に良かったです。
素敵なブログになると良いですね。
はじめまして。
ブログ作成中で、こちらのスキンを使わせて頂こうと考えています。
右サイドのカテゴリーが記述されている枠組みと同様に
本文背景をハーフトーン(?)にする事は可能でしょうか。
もしかすると設定等あるかもしれませんが、見つけられません。
お手数をお掛けしますが、教えて頂けないでしょうか?
ご利用ありがとうございます。
設定ではなくCSSを追加する形になろうかと思います。
確認しますので、しばらくお待ちくださいね。
Green Days さま
背景をハーフトーンにする方法を確認しましたので、おしらせします。
管理画面で「外観」「カスタマイズ」「追加CSS」にて、以下の記述を追加してみてくださいな。
末尾の 0.9 が透過する率で、少なくすると透明度が上がります。おためしください。
#main {
background: rgba(255,255,255,0.9);
}
素晴らしいスキンだと思い使わせて頂いております^^
ウィジット部分のカテゴリーや最近のコメントの文字先頭にある丸い青は表示しないようにできますでしょうか?
お手数をお掛け致しますが宜しくお願い致します。
お返事が遅くなり失礼しました。
丸い青の件ですけど、個人的にはあれもデザインポイントなんですけど・・・
追加CSSに次のコードを記載してみてくださいな。
h3.widget-title:before {
background:transparent;
}
いつもありがとうございます。
ほんわかしたデザインが好きで使わせてもらっています。
今回のWordPressのアップデート?でなのか画像を配置した時にいつも大きい画像で配置をセンターにし50%とか75%にして使っていたんですが、左寄りになってしまうようになってしまいました、治りますかね?
ご利用ありがとうございます。
ご自身で何かカスタマイズされていますでしょうか?
このスキンでは、元々50%とかの表示する設定になっておりませんので…
せめて、どこにどのような設定をしているかを教えてもらわないと、ちょっと困ってしまいます。
まあ、治るとは思いますけど…
いつもありがとうございます。
このスキンを使わせていただいています。編集で少し困ったことがあり、
投稿させていただきました。書いている記事でテーブルを使いたいのですが、
どうやっても白と透明のストライプになります。どこを編集すれば、全て
透明にできますでしょうか?
/*テーブル枠線なし*/
.b_less{
border:none;
}
.b_less td{
border:none;
}border:none;
}
これを追加CSSに入れて、枠線までは消せました。背景色も透明にしようと
background-color: transparent;
これも入れてみたのですが、変化なしです。rgbaで指定しても、透明の所に
色がついただけで白になるセルには効果がありませんでした。サポート
よろしくおねがいします。
すみません。style.cssを編集したら、背景色が消えました。自己完結です。
お手数おかけしました。
はじめまして、Marinさんのスキンを使わせていただきたいと思うのですが、自分のブログに合わせて、背景画像を変えたいのですが、wordpress側からも、cocoonからもやってみましたが、変更できませんでした。
何か方法がありますでしょうか?
背景画像を変えられたら、希望通りのサイトになるので、ぜひよろしくお願いします。
Laniさま、スキンをご利用いただき、ありがとうございます。
背景画像ですが、スキンのstyle.cssはご覧になりましたでしょうか?
次の記述で背景画像を設定しておりますので、お好きなものに変更なさるか、いっそのことスキンの背景画像指定を削除する等していただければと思います。
お試しください。
body {
background:#fff url("./images/bg.jpg") no-repeat;
background-size: cover;
background-attachment: fixed;
}
[…] →スキンの紹介ページはこちら […]
初めまして。
m-soraを使わせていただいております。
リスト(箇条書き)の行間を狭くしたく、あれこれやってみたのですがうまくいきません。
できれば本文の行間ももう少し詰めたいのですが…
cocoon設定で数字を変えても狭くなりません。
どのように設定したら良いか、ご教示いただけましたら幸いです。
よろしくお願い致します。
ご利用いただき、ありがとうございます。
m-soraですが、cocoon設定ではなくCSSを編集してくださいませ。
よろしくお願いします。
お世話になります。m-soraを長年愛用しております。
ところが本日cocoon子テーマを更新したところ、今まで青い背景色付きで表示されていた箇条書きのデザインが無くなっていることに気付きました。
これはcocoon子テーマの最新版と、m-soraスキンの間で何か障害となることが起きているのでしょうか?
PPさん、m-soraをご愛用いただき、ありがとうございます。
エラーの件ですが、先ほど私もcocoonのアップデートしてみたところ、Fatal error や Warning がいっぱいでる状況になってしまいました。
仕方なく、FTPを使って、バックアップ保存していた以前の cocoom-master に戻したところ、復旧しました。
多分、最新の cocoom-master では、最新のWordpress に対応すべく色々と修正されたのでしょう。
しかし、m-sora とは相性が悪いようで・・・
ただ、私自身、現状、このテーマを修正する余力がございません。
申し訳ありませんが、別のテーマをご利用いただければ幸いです。