ローカル環境を構築してWordpressを導入しよう!
WordPressを色々と弄るならローカル環境で構築するのがおすすめ!
ネットで検索すると沢山の情報が載っていますね。
そして、Macでローカル環境構築するなら、なんと言ってもMAMPが一番簡単でしょう。
ということで、私も以前からMAMPを利用してまして、サクッと導入したWordpressをMacのSafariで見るとこんな感じ。

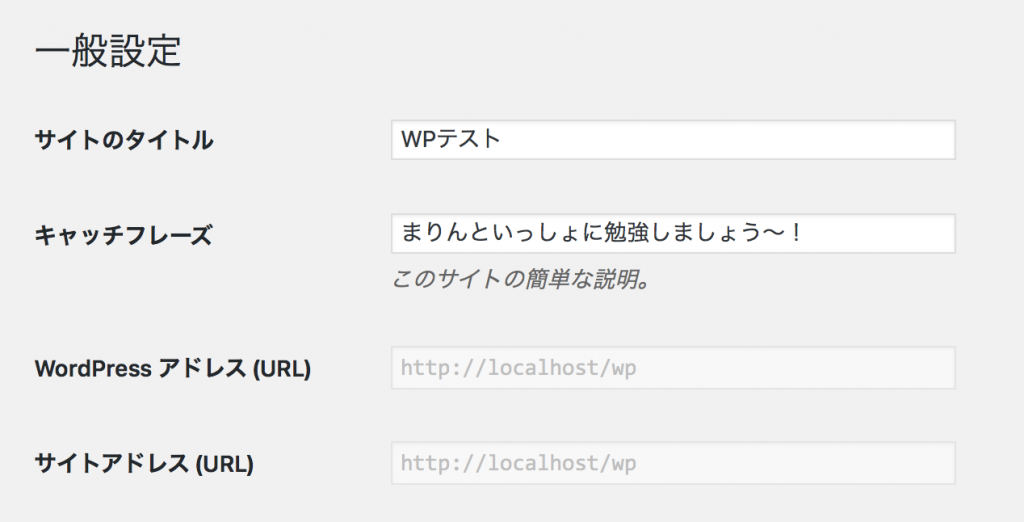
問題なく表示出来ていますね。管理画面で一般設定はこんな感じです。

では、ParallelsのWindows10で見てみよう!
では、Parallelsを導入して動かしているWindows10のブラウザ(Microsoft Edge)で見てみることにしましょう。

あれっ? 見たくない404が・・・
URLは、Macで見ているのと同じlocalhostを指定したんですけどね。
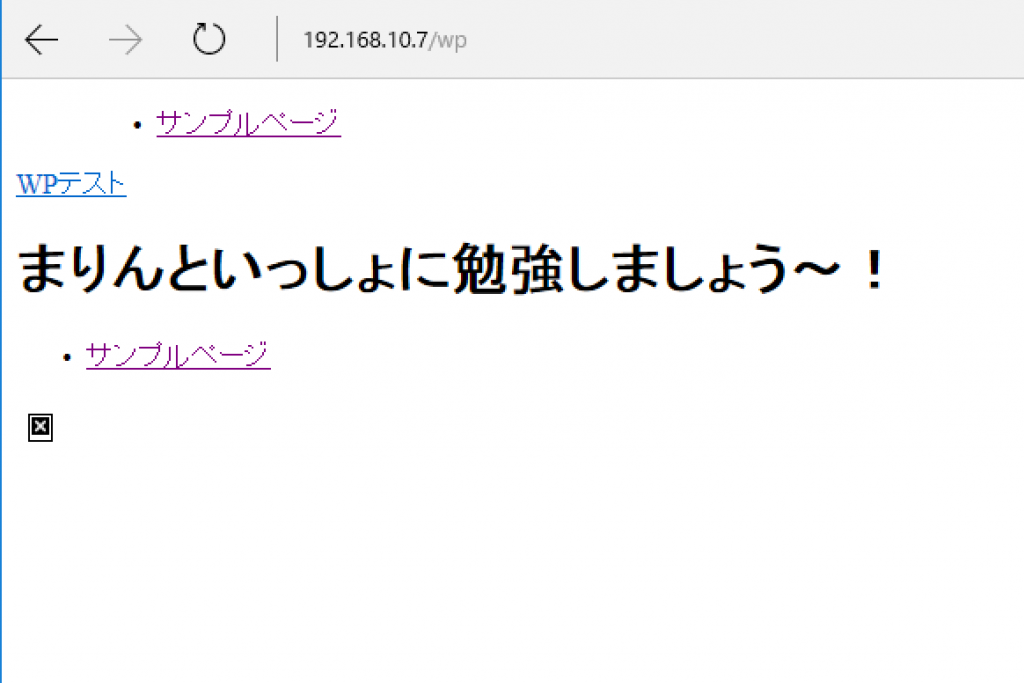
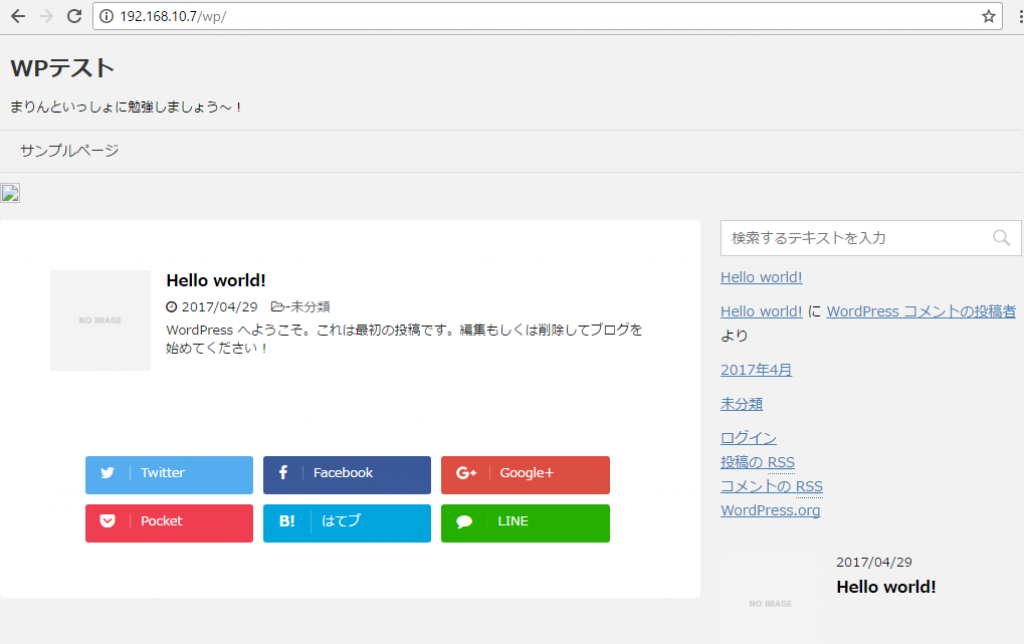
仕方がないからIPアドレスで表示してみると・・・

なんじゃこりゃー
表示するにはしたけど、CSSが全然効いていません。それに、ヘッダー画像も表示されていないし、これじゃあ意味がありませんよね。
WordPressで利用しているテーマは、有名なStinger8なんですけど、ヘッダー画像設定画面を見ていると、画像挿入時にフルパス(絶対パス)になっているようです。
画像のURLは、http://localhost/wp/・・・となっているので、そりゃ表示されなくて当然。画像挿入の際のパスの欄は弄れないので相対パスにも出来ず。これ、テーマの改造で何とかならないかな〜なんて思ったり・・・
設定を弄ってなんとかしてみる。
ネットで解決策を探すと、Windows側のhostsファイルやwp-config.php を修正する方法が書いてあったので、試してみました。
ところが、私の環境ではなぜかhostsを修正しても反映されず・・・
もう一方のwp-config.phpを修正する方法もやってみました。
wp-config.phpの86行目あたりに、こんなのを挿入します。
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/wp');
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] . '/wp');
さてと、Windowsを見てみましょう! ワクワクしますね。
ちなみに、今度はChromeで表示してみました。Edgeだともう少し表示崩れがあったので・・・
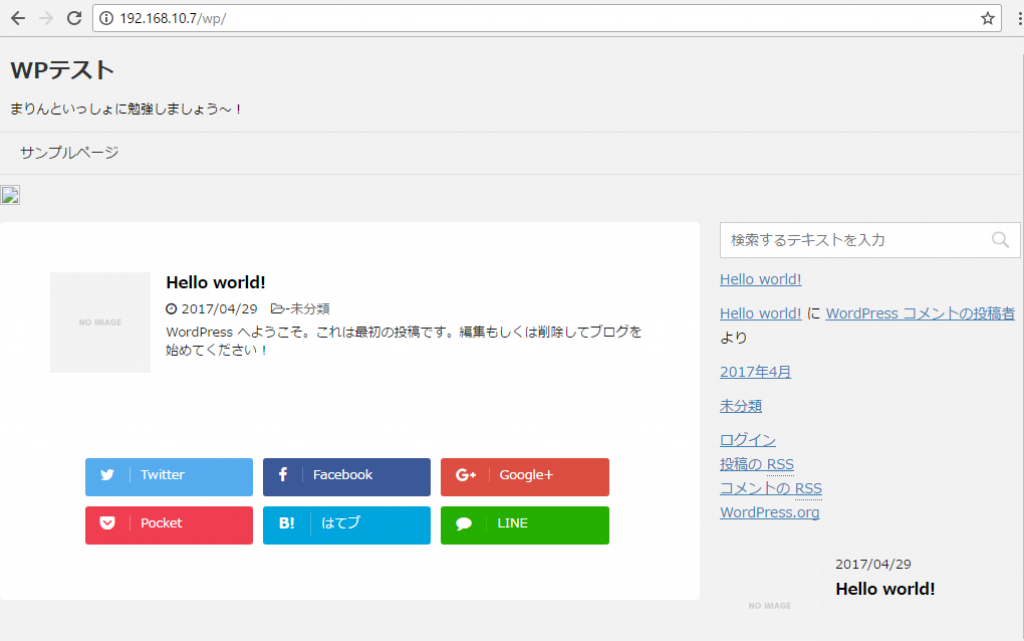
わ〜い。ちゃんと表示された〜\(^o^)/

と思ったら、やっぱり画像が表示されてません。
そりゃそうですよね。先ほども言ったように、テーマで指定したヘッダー画像は、絶対パスで記述しているんですから、表示されなくて当然ですかね。
どうしましょ?
解決策は、一般設定でIPアドレス指定にすること。
万策尽きたような気がしたんですけど、ちょっと頭を切り換えて、Wordpressの一般設定を変更してみることにしました。
では、やってみましょう。Wordpressの一般設定画面です。

おや? Wordpressアドレス等がグレーアウトになってて、設定変更ができません。
なんでかな? と思ったんですが、ふと気づいてwp-config.phpの修正箇所を元に戻してみると、変更できる状態に戻ったので、サクッと変更。

変更を保存すると一旦ログアウトするので、再度、ログインしなおします。

IPアドレス指定でちゃんと表示されます。Macの場合は、この状態でURLをlocalhostで指定しても問題なく表示されるんですよね。
ところが・・・

Parallels上のWindowsでは、やっぱり画像が表示されません。
まあ、画像のURLがlocalhostの絶対パスで書かれているので、当然でしょうね。
仕方ないので、テーマのカスタマイズ画面で、もう一度ヘッダー画像を挿入してなおしてみます。

URLを見ると、http://192.168.10.7 から始まっていますね。
これを反映させて、さてWindowsで見てみましょう!

はい。成功です。
これで、MacでもParallels上のWindowsでも、変わりなく確認することができますね。
まとめ
WordPressのテーマを修正したり新規作成するなら、ローカル環境は必須ですね。そして、色々なブラウザでのチェックも欠かせません。
できるなら、MacとWindowsの両方(出来れば、Linuxも)で確認するのが最良です。
そこで、今回確認した方法。
「Wordpressの一般設定」でWordpressアドレス(URL)等をIPアドレスで指定することで、MacでもParallels上のWindowsでも、問題なく利用できるようになるんです。良かった良かった。。。




コメント