
ウェブ制作をしていて、いつも悩むのがフォントサイズの指定。

そうそう。ピクセルpxで指定するのが簡単なんだけど、レスポンシブ対応となるとメディアクエリーを使って、画面サイズに応じたフォントサイズを指定する必要があったりして・・・大変だよね。

でも、簡単な方法を見つけたので、ご紹介しますね。
レスポンシブ対応のフォント指定の決定打じゃないかって思いますよ。
最初に、出来上がりの状況をご紹介

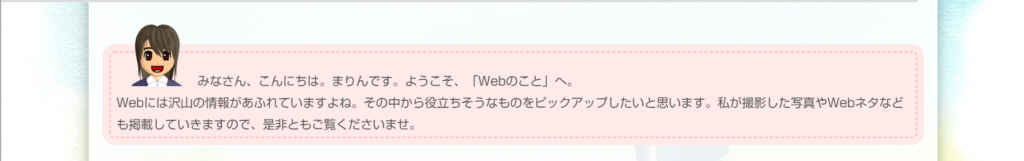
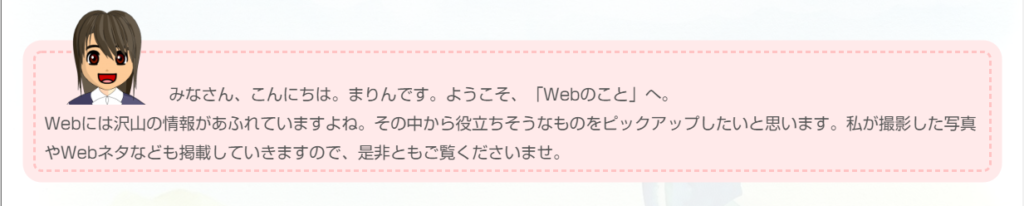
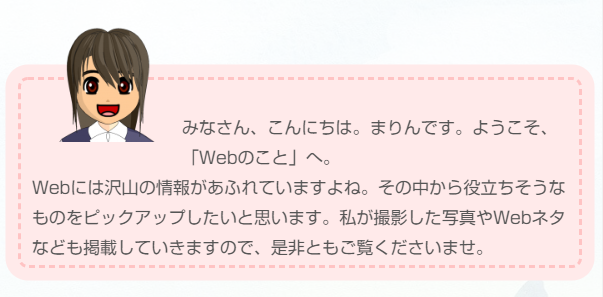
まず最初に、出来上がりのサンプルをお見せしますね。




おお~いい感じじゃない。
微妙にフォントサイズが可変しているのが良いですね。
で、どうやってるの?
フォントサイズの指定方法

では、フォントサイズの指定方法をご紹介しますね。
html {
font-size:calc(( 7px + 0.28vw) / 10);
}
body {
font-size:16em; /* 幅500px→13px , 幅1000px → 16px 1500px→18px */
}
p {
font-size:16rem;
}
h2 {
font-size:30rem;
}
h3 {
font-size:20rem;
}
ポイントは1行目、ベースとなる html に font-size:calc(( 7px + 0.28vw) / 10); という記述をします。
最近よく見かける指定方法として、html に 62.5% とか 10px とか記述するものがあって、今回の方法も似たような発想なんですけど、calc を使って 7px に 0.28vw を足しているところがミソで、これにより画面幅に応じて可変しているという訳です。そして、10で割ることで単位を一桁おとしています。

こうすることで、body 以下の記述を通常の px のときと同じような感覚で指定することができるんですよね。
まず、body を 16 em として、ブラウザが持つデフォルトサイズである 16px に近い数字を設定しています。今回の場合、画面幅が1000pxのときに body が 16px となります。(近似値ですけど)
そして、ほかの P とか h2,h3 などは rem を使って指定します。
これによって、html の数値をルートとして、指定した rem の数値分の大きさのフォントサイズになってくれるんです。
例えば、p タグについて、1000pxのときに16pxで表示したい場合は、同じような感覚で 16rem と書けばよいので、とっても楽に指定できます。
それだけで、pタグの文字が、1500px のときに 18px 、500px のときに13px で表示されます。
h2とかh3 とかも、同じような感覚で指定するだけで、いい感じにレスポンシブ対応でフォントサイズが可変してくれますよ。
応用技・・・padding , margin も

もう見出しに書いているので特に書くこともないのですけど・・・
padding や margin なども rem で記述するだけで、いい感じに可変してくれますよ。
line-height:20rem;
padding:20rem;
border:10rem solid limegreen;
margin-top:50rem;
margin-bottom:10rem;まとめ

いかがですか?
本当に簡単な記述で、いい感じにレスポンシブ対応のフォントサイズ可変ができました。
このサイトにも設定してみたので、画面サイズを変えて見てみてくださいね。では、また。




コメント